Designing a successful e-commerce website is not an easy task. We’ve gathered our best website redesign tips to help you get the most from your next marketing website design.
If there’s one thing we know about e-commerce, it’s that consumer expectations are always shifting fast.
Many leading brands are responding by taking their proposition directly to consumers.
Known as “direct-to-consumer” (DTC), digital channels have helped enable a closer, more direct relationship between brands and their consumers, resulting in a positive customer experience.

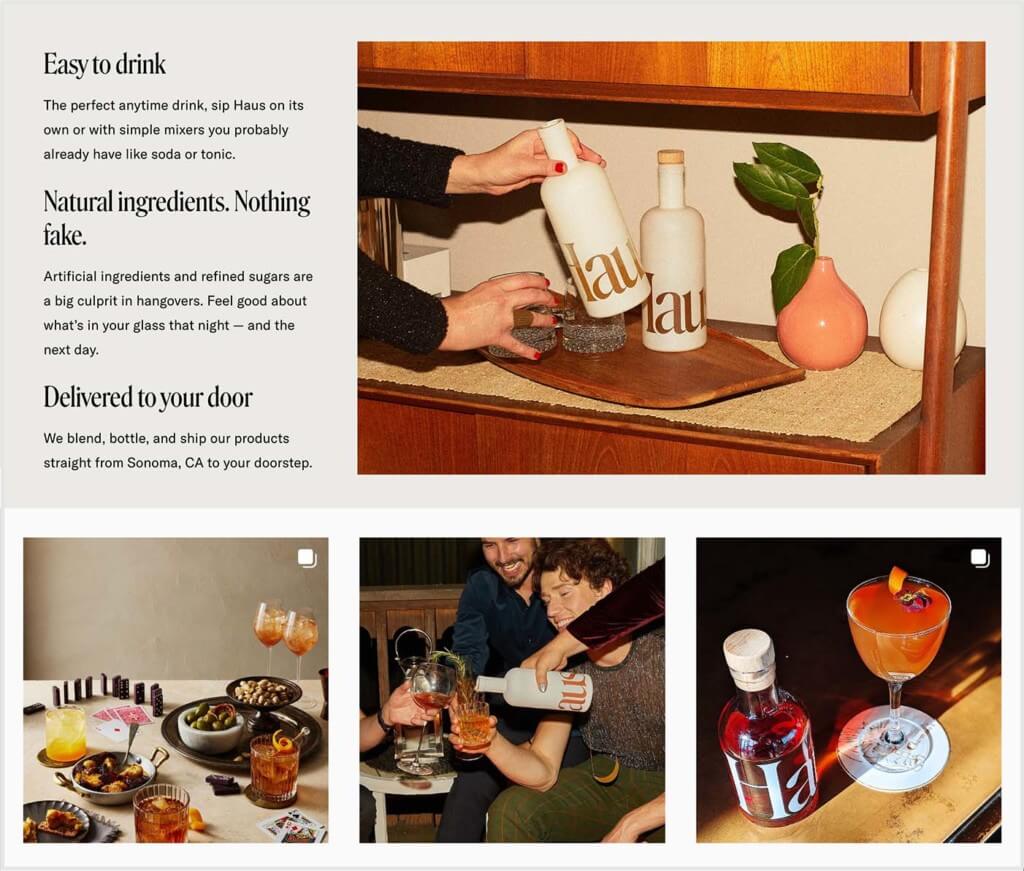
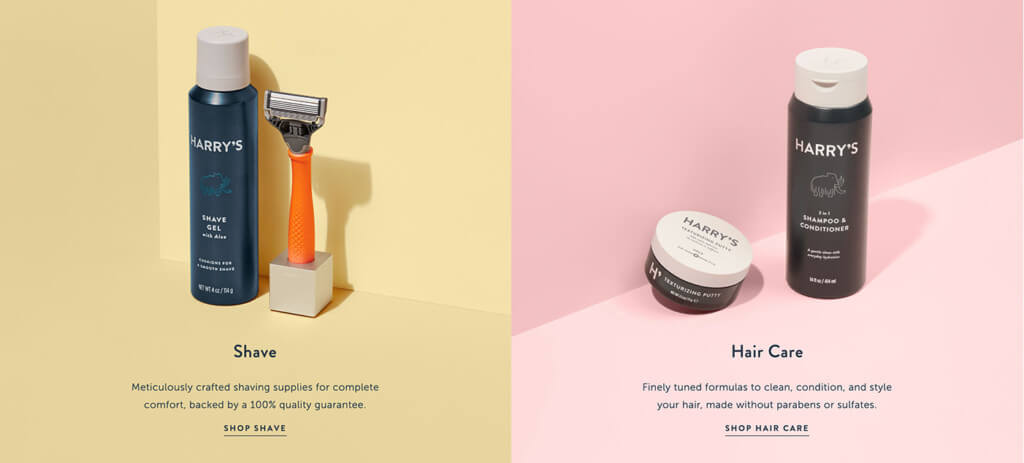
Brands like Haus, Warby Parker, and Harry’s are also leveraging the power of design to further close the gap between their brands and their customers.
Think about it.
A poorly designed and unorganized website can hugely impact sales by making it difficult for customers to browse, search, and purchase.
Design has the power to make or break your website.

But how much does your website’s design, layout, and content impact your customers’ experience and their likelihood of purchasing your product or service?
A survey from Adobe found that 38% of people will stop engaging with a website if the content or layout is unattractive.
Here are some easy-to-follow website redesign tips that can help improve your DTC website design, content, and customer experience.
- Keep it simple
- Use scannable content
- Build a mobile-first experience.
- Streamline the path to purchase.
- Make branding a priority.
- Use high-quality images and bite-sized videos.
- Personalize the customer experience
- Always keep your customers in mind.
1. Keep it simple
One of the top rules you should remember during the design process is “KISS”—Keep it simple, stupid. This design principle states that designs work best if they are kept simple.
The more elements you have on a page, the more it takes away from the entire point of the website, which is closing a sale. Keep your design clear, clean, and simple—and keep the focus on your products and services that ultimately will lead to sales.
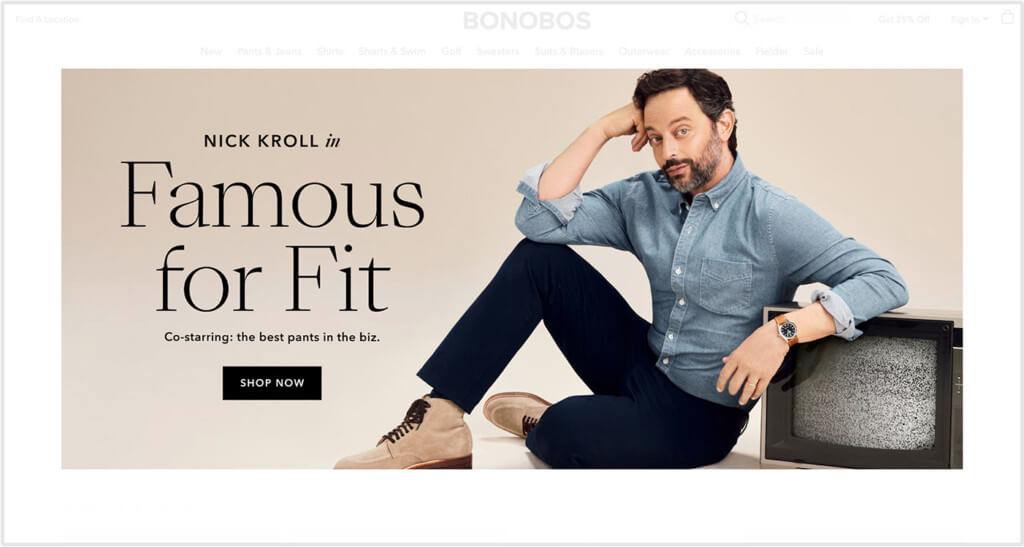
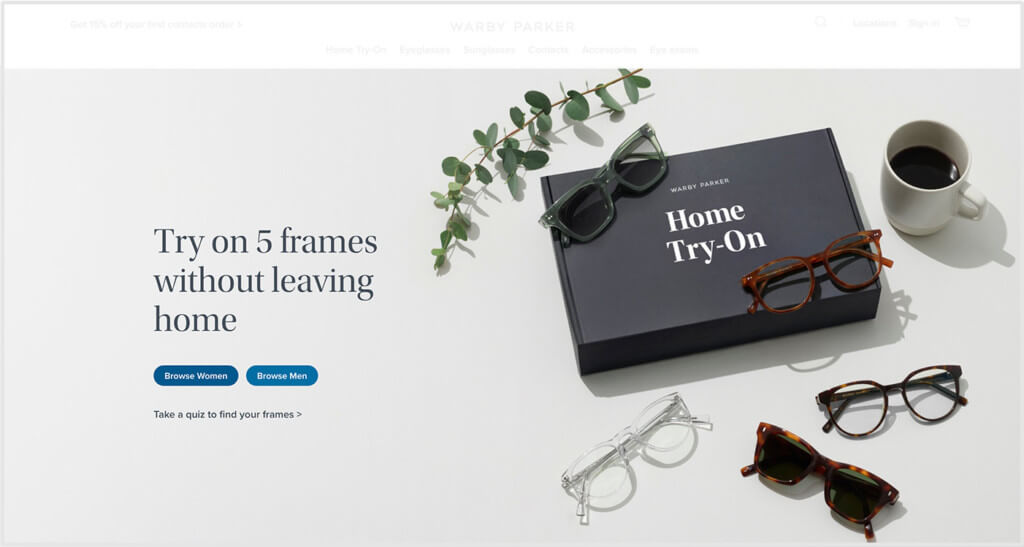
For example, the homepage is your first chance to make a good impression, so don’t waste it.
Include an eye-catching title, a prominent call-to-action, pictures that capture your products being used, and your best-selling products.
Here are two examples of DTC websites that are doing it right.


2. Use scannable content
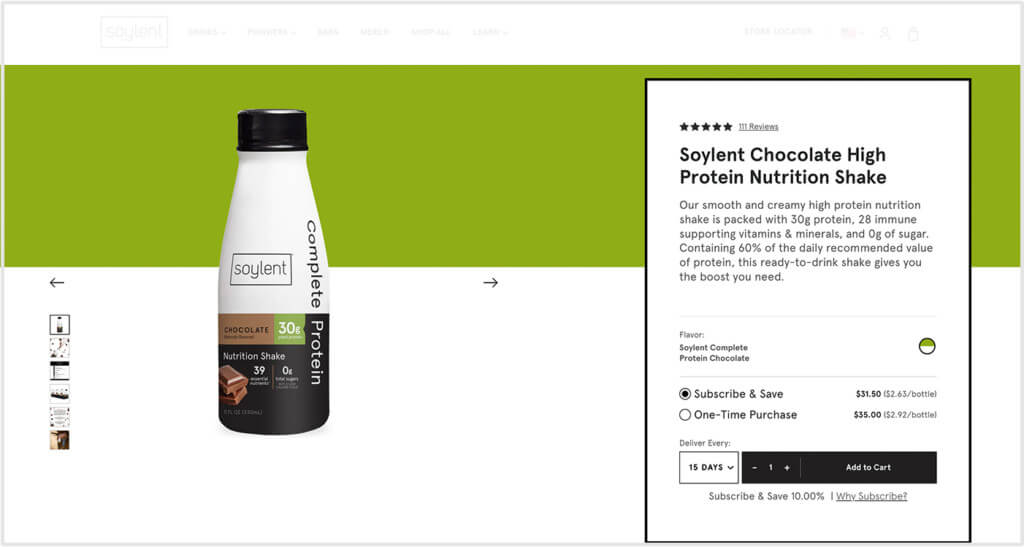
Another way to keep things simple is by ensuring all the content on your website is clear, concise, and scannable.
You can spend days crafting long descriptions for your products, but no one will read them. The key to successful content for a DTC website is to provide helpful, actionable content. Most customers want to get in, shop, and leave. So, if you want to connect with your customers and drive sales, you need to make your content scannable.
One way to achieve this is to keep sentences and paragraphs short, use bold text or multiple header sizes to call attention to key information, and use bulleted or numbered lists to break up large blocks of text throughout the website.
Here are a few examples of DTC websites that are doing it right.


3. Build a mobile-first experience
A large number of users will be scrolling your website on their phones. According to Lisa James from The Future of Customer Engagement and Experience, “By the end of 2021, it’s predicted that mobile devices will make up almost 73% of total eCommerce sales globally.” Consumers are now demanding and expecting mobile experiences that are quick, seamless, and simple, and brands must be prepared to deliver.
Here are a few helpful mobile-first website redesign tips:
- Optimize your images and find a balance between size and quality, especially with full-page banners.
- Don’t forget about text size! Make sure your content is legible on a mobile device.
- Keep product pages lightweight and concise—get rid of any page distractions.
- Link your logo to the home page (you’d be surprised how often this gets overlooked).


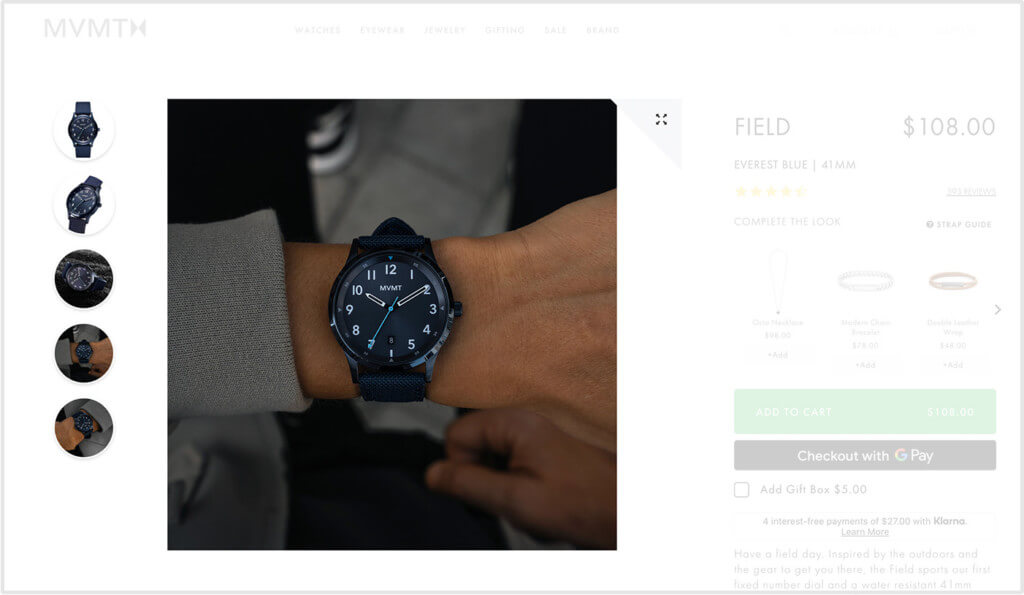
4. Streamline the path to purchase
Reduce clutter by removing any unnecessary clicks or barriers that can stop a visitor from making a purchase.
For example, let’s look at the checkout page.
Don’t ask for unnecessary or excessive information. Ask yourself, do you need the company name? The second street address field? If not, remove it.
Ideally, an optimized checkout form should have 6 to 8 fields, but any reduction in the number of form fields will reduce frustration.

Use a single-column layout. 1) It’ll be easier to have a mobile-first design. 2) Our eyes naturally scan from top to bottom on a single line.
Here are other things to consider:
- Have a clear navigation menu and appropriately named sections, so your website is organized
- Have one clear CTA on every page
5. Make branding a priority.
When shopping online, people want to buy from established brands—they want to feel confident your website will not steal their credit card information. If you’re going to build trust between your brand and your customers and drive sales, you need to put some serious thought into your branding.
For example, when a customer goes from an Instagram ad to your mobile or desktop website, it should all feel the same. An easy way to achieve this is by ensuring the typography, the colors, the messaging, and the photography are consistent across all devices and channels. The key is to conduct a web design review to test and optimize your website for various devices.

If you’re unsure who you are as a brand, these questions might help you.
- What is the story behind your brand?
- If you had to describe your brand in three words, what would they be?
- What makes your brand different from other brands out there?
- What do you do better than anyone else on the market?
- How do you want others to see your brand?
Consider the following additional website redesign tips:
1) Create a mood board for your photography

2) Create a style guide for your website

6. Use high-quality images and bite-sized videos
A picture is worth a thousand words. If you want people to buy your products, you must show them what they’re buying through high-quality product images. Listen to this: 22% of returns are due to a difference in the product appearance compared to what the website displayed. This is why taking several shots of each product and creating a slideshow for each product listing is important. Sometimes customers need to see a product in action before they can decide if they want to purchase it. Another idea is to use bite-sized videos to engage with your customers.
Leverage the power of video in the following ways:
- Lightning-fast product demos
- Customer testimonials
- Backgrounds such as banners on pages
- Product-in-use & lifestyle video
Keep your website videos no more than 30 to 60 seconds long.



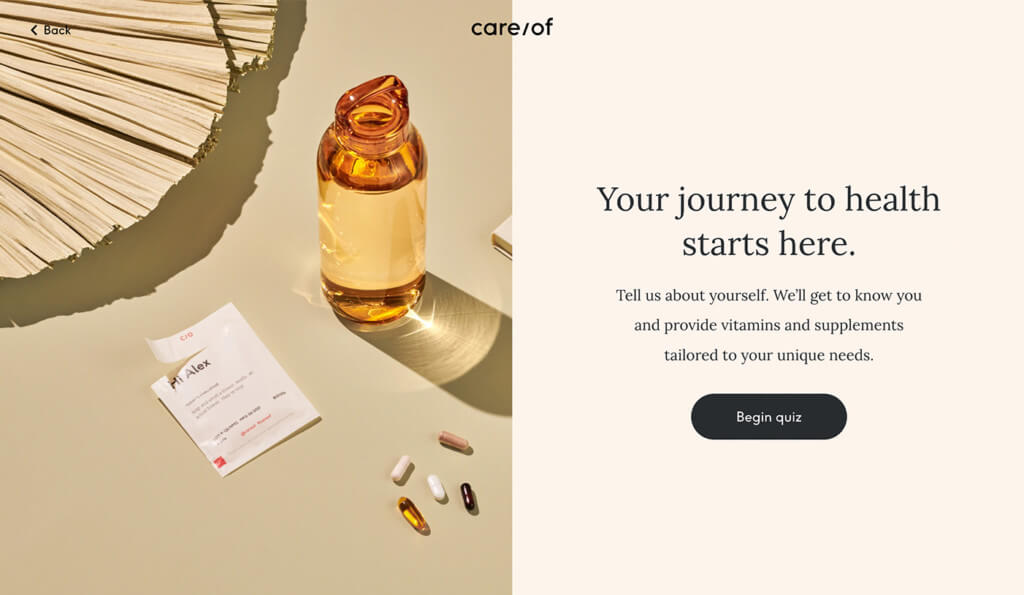
7. Personalize the customer experience
Customers love a personalized shopping experience. To win over new customers and retain your old ones, you will need to provide them with a simple, effective, and hassle-free customer experience.
According to Epsilon, 80% of customers were more likely to purchase when provided with a personalized experience.
A few ways to personalize the customer journey include:
- Install a live chat widget to answer questions, make recommendations, and assist customers with any inquiries.
- Product recommendations
- Personalized emails are essential for direct-to-consumer businesses.
- Develop special promotions based on user behavior
Examples of companies that have succeeded with a personalization strategy include: Care of Vitamins and Harry’s.


8. Always keep your customers in mind.
Designing a DTC e-commerce website can be tricky and complicated. I recommend you conduct a thorough web design review, then test things out and find what works for your DTC brand.
By testing and keeping your customers in mind, you can implement some of these website redesign tips to create the best shopping experience so people keep coming back. Once you have their attention, your website must be optimized to take them from discovery to purchase. One of the quickest ways to build brand loyalty and turn customers into loyal, life-long customers is to build your shop and brand around them.

